In this article, you are gonna learn
How To make a WordPress Website ?
with Bluehost in just 10 minutes
Bluehost makes it very easy to set up a website
even if you've no technical skills.
And by the end of this Article,
you will have a complete website live on the internet
in just five easy steps.
So let's get started.
Step 1 - Get Hosting & Free Domain
Hosting is the place where your website will be stored
so people can access it online.
And a domain is your website's address.
"www."WebsiteX".com"
To get hosting and a domain,
I use and recommend Bluehost
because they are the best and most reliable option.
And I've organized a pretty cool discount
to save you some money.
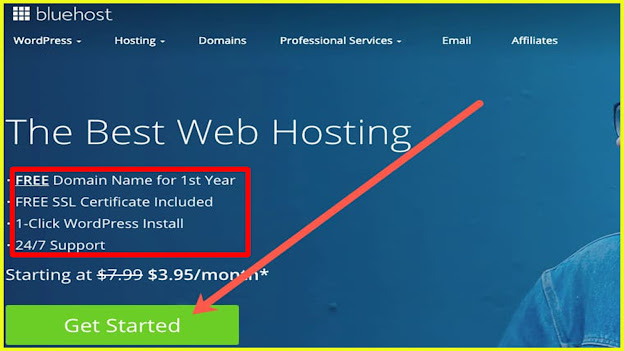
When you click the link in the description,
you'll get a free domain and 60% off your hosting
and if you use our referral link to make a purchase,
we will receive a commission at no cost to you
so that helps us out too.
So once you get to Bluehost, click get Started
and select the Basic hosting plan
which is ideal for a new website.
Next, we'll set up your domain.
You can create a new domain,
or you can use one that you already own.
If you can't decide on a name,
you can skip this step
and create a domain later.
To create a new domain,
just enter your website name
and click Next.
And once you see that your domain is available,
fill out your account information,
untick any extras that you don't want,
enter your payment information,
agree to the terms and hit Submit.
Once you see that your purchase was a success,
go ahead and create an account.
Just enter a password and log into the account
that you just created.
Then answer these short questions about your website,
give some details about yourself
and then skip the final step of the onboarding process.
You will now be logged into your Bluehost account
where your hosting and domain is already set up.
Step 2 - Login to WordPress
Step two is to log into WordPress.
WordPress makes it very easy to create a website
without coding and with Bluehost,
WordPress is pre-installed on your website
saving you a step.
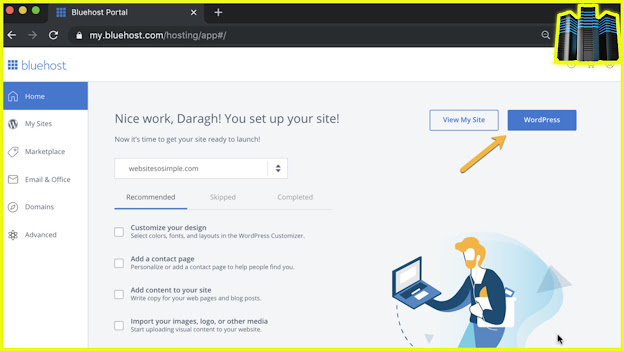
To log into WordPress, click WordPress
from your Bluehost account
and this will take you to your WordPress dashboard
where you can edit your website.
Now, believe it or not, your website
is already set up.
To see what your website looks like, click Visit Site.
And you'll see your custom domain name
and the default design that comes with WordPress.
Step 3 - Install a New Theme
Installing a new WordPress theme
will make your website look much better
and the theme I recommend is Astra
because it has dozens of free designs
for you to choose from.
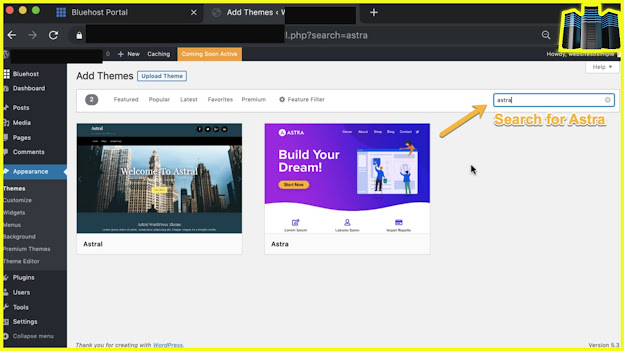
To install a new theme,
click into your WordPress dashboard
and go to Appearance, Themes,
Add a New Theme and search for Astra.
Then click Install and Activate.
To get the free designs that come with this theme,
go to Plugins, Add New
and search for the Astra plugin.
And click Install Now and Activate.
To see the free designs, click See Library,
select Elementor to easily edit these designs
and click on Free at the top to see all
of the free designs.
Now, there are free designs here
for all types of websites.
So scroll down through them
and choose the design that best matches the website
that you want to make
or choose a design that you like the look of.
No matter what design you pick,
the process to edit them is very easy
and it's the same for every design.
You can preview any template to see how it will look
and to apply a template to a site, click Import Site.
Now, once the import is complete,
you can view your new website.
And I think you'll agree
that this design is a huge improvement
from the default design
and you also get multiple pages pre-made
which really cuts down the time it'll take you
to make a website
Step 4 - Edit Your Website
Step four is to edit your website.
It's very easy to make your website look exactly
how you want.
Just open the page you want to edit
and start making changes instantly.
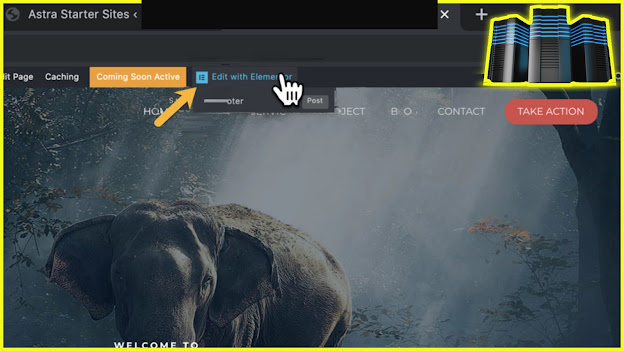
For example, to edit the Home page,
go the Home page and click Edit with Elementor.
To change text, select the text that you want
to edit and start typing.
You can edit text on a button in the same way
and to change the button color,
click on the Style menu in the sidebar
and select the color that you want.
You can even change the text color.
It's that easy.
To edit the background, right click on the background
and click Edit Section.
Your background can be an image, a gradient color,
a video or a slideshow.
To change the image, click on the exiting image,
upload your own image
and then click Insert Media to add the picture
to your website.
Just click Update to save changes
and click View the Page to exit the editor.
That's how easy it is to edit any page of your website.
Now, what if you want to edit the header
which appears across the top
of every page on your website?
It's very easy.
To edit the header, click Customize,
and click any of the blue icons to start editing.
For example, to change the logo,
click on the blue icon next to the logo.
Change the logo for your own
and if you don't have a logo,
you can remove the logo
and display the site title.
Click Publish to save changes and exit the editor.
That's how easy it is to edit the header of your website.
Now, what if you want to edit the footer
which appears across the bottom of every page
on your website?
It's also very straightforward.
To edit the footer, click Edit with Elementor, Site Footer.
And select anything to begin editing.
For example, to edit text,
just select the text and start typing.
Click Update to save changes
and click View the Page to exit the editor.
That's how easy it is to edit the footer of your website.
Now, what if you want to add a new page
To Your Website?
It's very simple.
To add a new page, all you need to do
is click on New, Page,
add a page title
and then click Edit with Elementor.
To add content to the page,
simply drag and drop templates
from the editor on the left onto the page.
For example, to add a title,
drag and drop the heading template onto the page.
And click on the text to edit it.
To add more content to the page,
click back to the templates
and drag and drop another template onto the page.
And once you're done, click Publish to save changes
and click View the Page to exit the editor.
That's how easy it is to add a new page to your website.
Now, what if you want to add this new page
to the menu at the top of your website
so that people can find it easily?
It's very simple.
To edit the menu, click Customize,
and click on the blue icon next to the menu.
Then click Edit Menu on the left.
And click Add Items to add a page.
Then click on the page that you want to add
from the list on the right.
And your page will automatically be added to the menu.
You can reorder the items in the menu if you want
and you can also remove any pages from the menu
by clicking on the X.
Once you're done, click Publish to save changes
and exit the editor.
That's how easy it is to edit the menu of your website.
Step 5 - Launch Your Website
So now that you know how to edit every part of your website,
it's time to move on to the final and most exciting step.
Step five is to launch your website.
This is the most exciting step
because a website is such a unique
and powerful way to connect with the world.
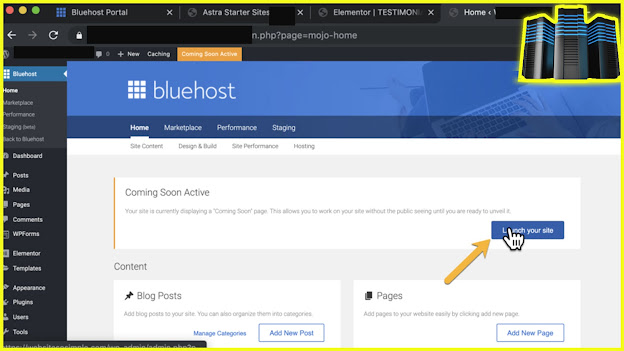
Right now your website
is displaying a Coming Soon page to visitors.
To launch your website,
click the Coming Soon button at the top of the page.
And then launch your site.
Congratulations.
Your site is now live
and you have your own little piece of the internet.
That wraps up how to make a WordPress website
with Bluehost in just 10 minutes.
Click here if you'd like to get a recap of the five steps.
Subscribe for more tutorials, share this video with friends
and comment below for what video I should do next.
Thank you for watching and I'll see you on the next article.
Click here : Best Web Hosting 2020







Commentaires
Enregistrer un commentaire